This one is a quick and simple tutorial on how to preload key requests on a WordPress site, or you can say, how to preload assets on WordPress site. The idea of preloading assets is to make visitors load assets immediately when it’s called on the page.
Let’s say you are using elementor and wanting to show a fontawesome icon on the page. Instead of downloading the font when the browser finds the css rule of font-family while rendering, we can tell the browser to download the font before the page starts to load. Thus, when the browser finds the css rule, the icon will show up instantly.
Okay, here you go. I’m using Code Snippets plugin to install the php function. I’ve explained it on my previous post, check it out on this link.
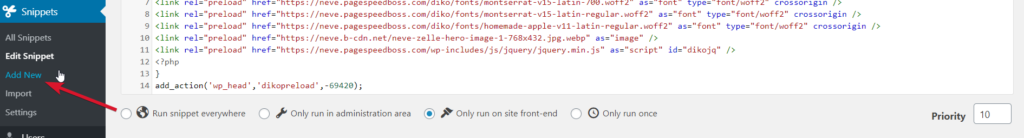
- Go to Code Snippets -> Add New

- Give your snippet a name, “Preload Key Requests”
- Add below function to the content area, don’t forget to change the website name.
function dikopreload(){
?>
<link rel="preload" href="https://neve.pagespeedboss.com/wp-content/plugins/elementor/assets/lib/font-awesome/webfonts/fa-regular-400.woff" as="font" type="font/woff" crossorigin />
<?php
}
add_action('wp_head','dikopreload',-69420);
That’s it! So easy right?
You can preload other things beside fonts. Currently it supports font, images, javascripts, css files, audio, video, more of it can be read at here.