Hello everyone, today I’m gonna share a tutorial on how to add php functions to your WordPress site in a right way. Sometimes we need to add custom function for certain purposes.
In the past, I used to add php functions to the main theme’s functions.php file, I know some of you were also doing this and probably still doing it. I am telling you, this is actually wrong. I’ve had my functions wiped out when the themes got updated, and sadly I didn’t have any backup available at that time.
What I like from using WordPress is that we can customize nearly everything. Tons of plugins and themes has helped me lots of times to build my website just the way I want. At the time of writing, there are currently 57,959 plugins and 8,002 themes available for free in wordpress repository.
Despite the huge number of plugins and themes, in occasion, we need to add our own php function. I believe the most appropriate way to do it is by using a plugin called “Code Snippets”.

What I like about Code Snippets plugin is that I can organize my custom codes and there’s an option to pick the place to execute the code.
How to Install Code Snippets Plugin
Just like installing any other plugin, you can use your WordPress plugin search engine to install it. Here’s the complete steps :
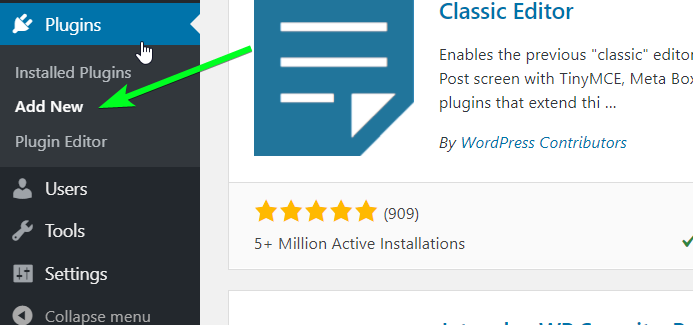
- Click the Add New link on the left sidebar of admin area.

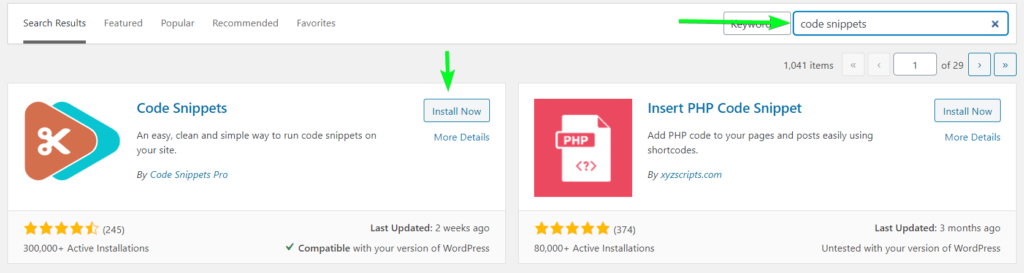
- Type in Code Snippets at the search box.

- Click Install Now, then
- Click Activate
How to Add PHP Functions using Code Snippets Plugin
Okay, now we have Code Snippets plugin installed, I’m gonna show you how to add your php codes and utilize it. This time I’m gonna preload jQuery file at the header.
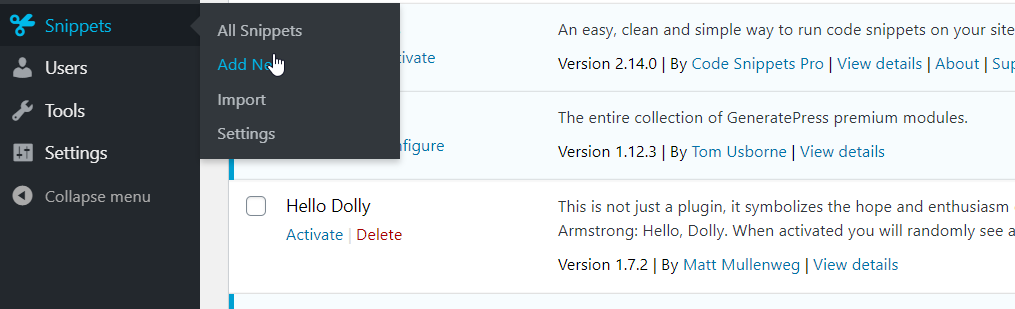
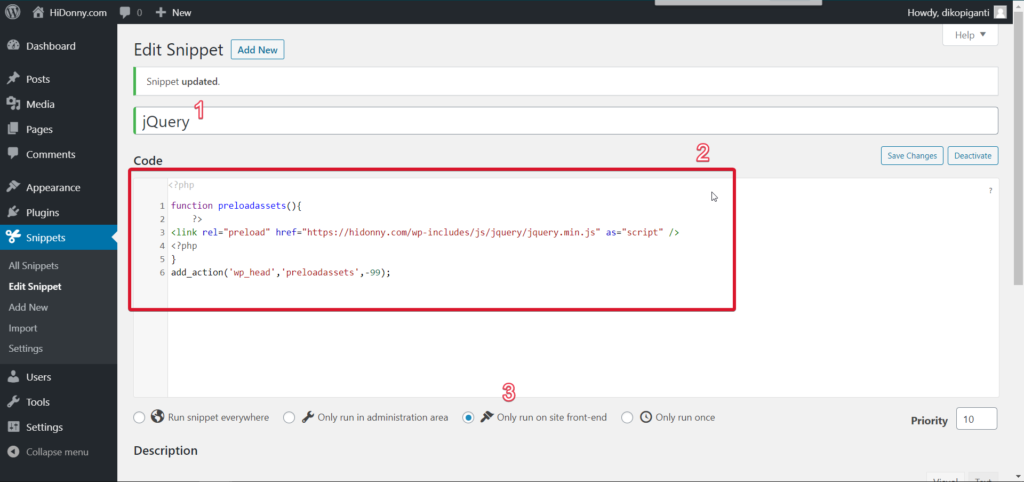
- First, look at the sidebar in admin area, click add new link as shown in the picture below.

- Add the snippet name, write a function, choose “Only run on site front-end”.

- Scroll a little bit to the bottom, then click “Save and Activate”.
Okay, that’s it! Quite simple right? Now we have our jquery file preloaded at the header, so whenever a visitor land to our website, they will have jquery on their browser before it’s called on the page.
I hope this is useful for you, if you have any questions, feel free to leave a comment.