Continuing from my previous post, I’m going to show you an alternative way to fix the CLS issue on the WooCommerce product page with an image gallery. Cumulative Layout Shift or CLS is an essential metric of the Core Web Vitals. It’s so important to fix this problem. Not just to get a better score on Google Page Speed Insight but also to give our visitors a better user experience.
Let’s know a bit about CLS first.
Cumulative Layout Shift, abbreviated CLS, is one of the most essential Core Web Vitals metrics to measure visual stability. If the critical area on a web page is not properly styled, visitors will get unexpected layout changes which sometimes lead to frustration and eventually leave your website.
Check this video below. Watch it from 00:11 until 00:15; the product title position moves from the middle of the screen to the bottom of the image gallery. This is called layout shift. If many elements are moving like this, their accumulated shifting time is called Cumulative Layout Shift.
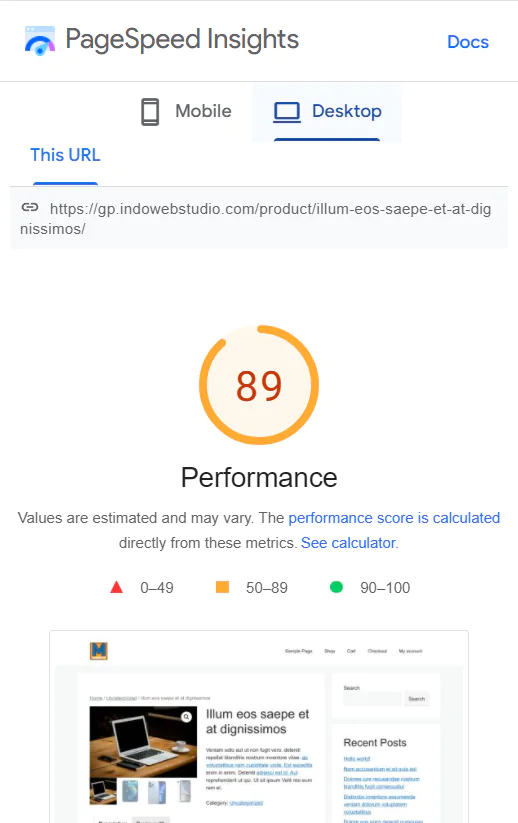
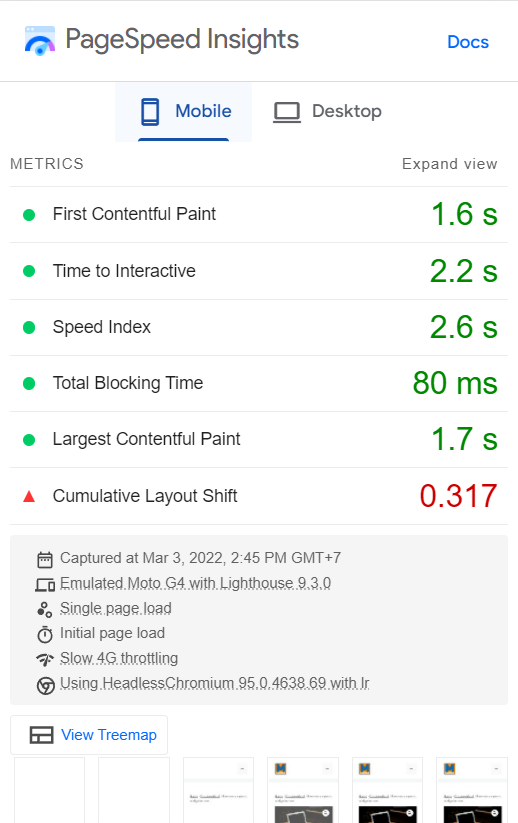
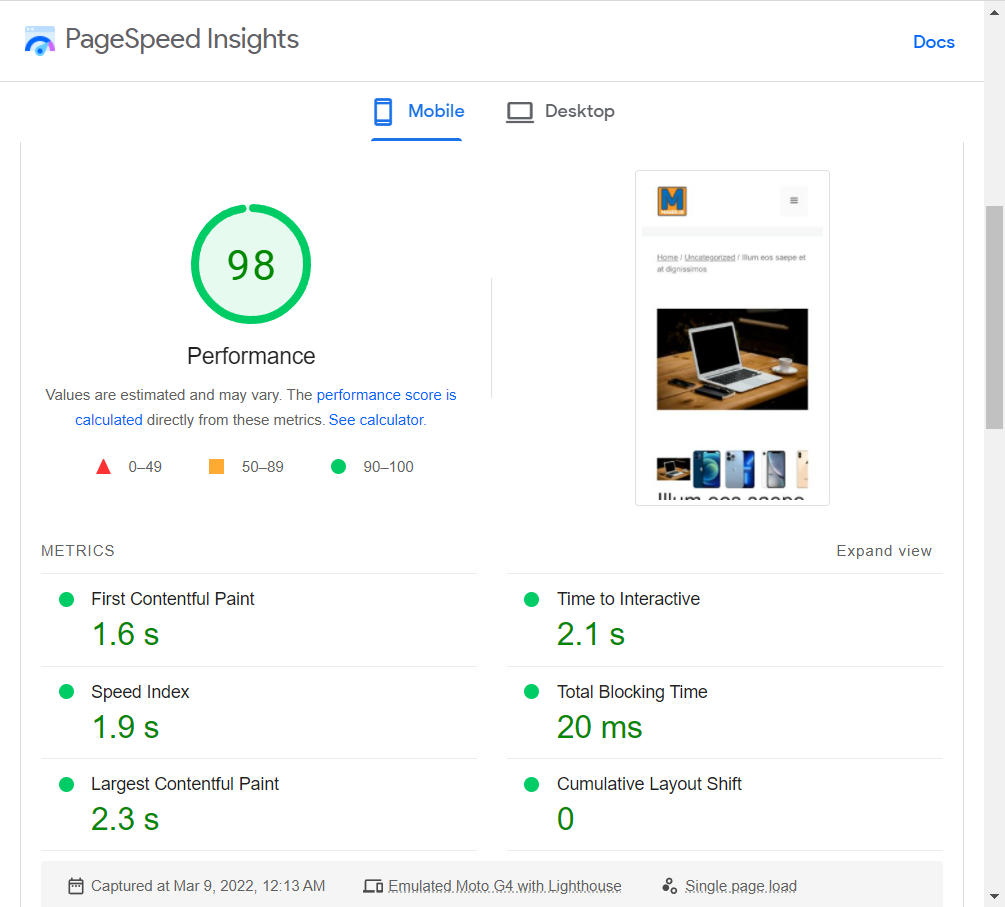
Alright, that’s what happens on the dummy site, which is built using GeneratePress and WooCommerce. Below, you can find the score on mobile view and its Core Web Vitals metrics value.


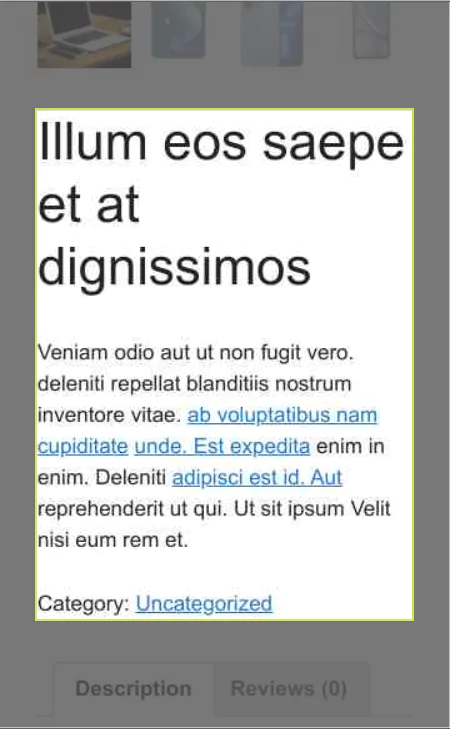
Scroll down a little more to the bottom, and we’ll see the element that contributes the most to the layout shift.

That’s right, the content below the image gallery is the element that shifts position a lot while the page is loading.
How to Fix CLS Issue : Modify Image Gallery Height
Now we understand that the image gallery is the problem, so we need to replace it with another image gallery or slider or carousel script, you name it. I had made another dummy site located at https://tweaked.gp.indowebstudio.com, and I used flickity slider to build the image gallery on that site.
However, in this post, I will share something simple to fix that CLS issue. Just use a fixed height styling for the image gallery, that’s all. But it would be best if you also placed a good strategy on formatting your image’s dimension. Make sure it fits the image gallery container so it doesn’t look shrunk or stretched.
Below is the CSS code that will fix the cls issue on the WooCommerce page. Just add it to the header of the page using your favorite tool. Make sure that you put it inline on the page, not inside any file like style.css.
.woocommerce-product-gallery__image{
height:300px !important;
}
.woocommerce div.product div.images a img {
height:300px !important;
object-fit:contain;
object-position:center center;
}
Or, if you prefer to get your hand a little dirty, you can use this PHP snippet.
add_action('wp_head','diko_gallery_fixed_height');
function diko_gallery_fixed_height(){
if(is_product()){
?>
<style>
.woocommerce-product-gallery__image{
height:300px !important;
}
.woocommerce div.product div.images a img {
height:300px !important;
object-fit:contain;
object-position:center center;
}
</style>
<?php
}
}

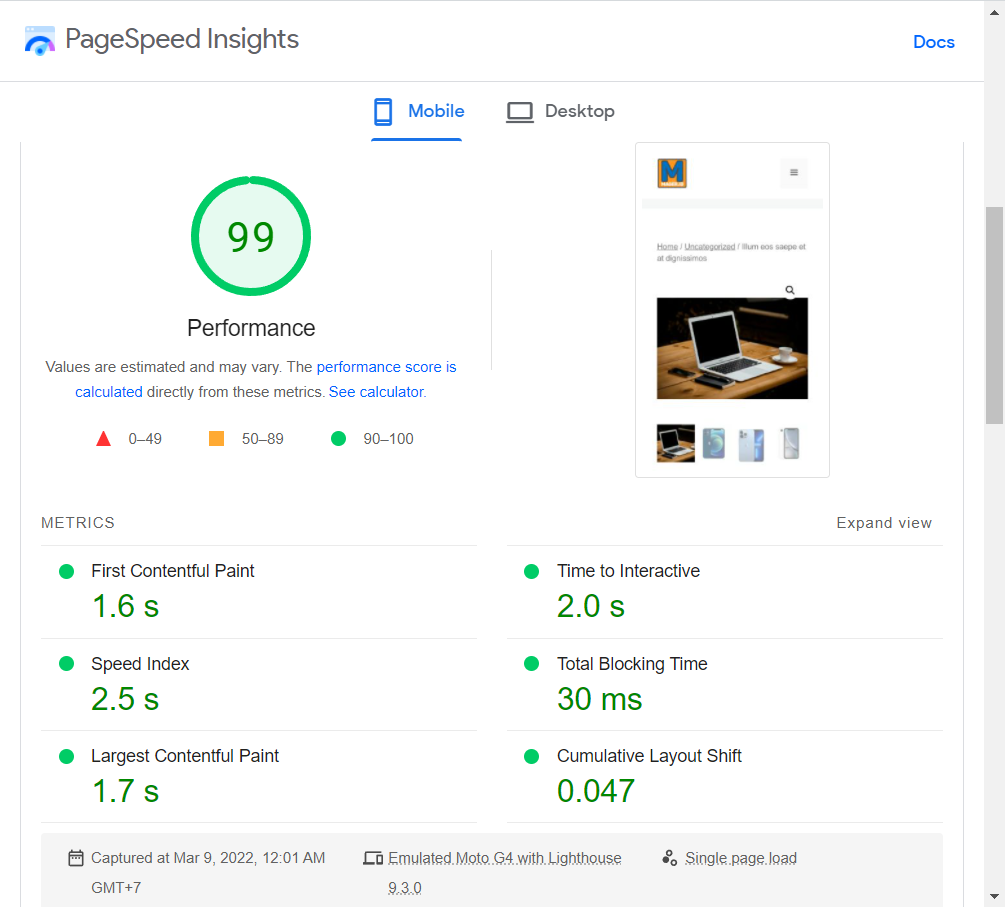
Looks way much better, right?
That’s it, a simple way how to fix the CLS issue on WooCommerce Product Page with an image gallery. I believe this hack can be implemented to any theme using the default image gallery from WooCommerce.
Below the image is the metric from WooCommerce Product Page, which image gallery has been replaced by the Flickity slider.

Shall you have anything to ask? Feel free to share your opinion using the Disqus comment form below? Next, I’m going to uncover how I rebuild the image gallery into a flickity image carousel.
Cheers!