Howdy! I recently did some tests to determine which WordPress theme is better in satisfying the Core Web Vitals metrics. As a start, I created this GeneratePress vs. Astra theme post which both themes are known to be very light and highly customizable.
I think this is really interesting. So, I decided that I would be doing stuff like this more often in the future.
I’m using their free version theme with some adjustments on the header to make them look identical.
For this purpose, I created two identical websites. Each of them is installed with the respective theme and the same plugins. Both are hosted on the same server, a small dedicated slice from BuyVM, and use DNS service from Cloudflare with the same server setup.
GeneratePress vs Astra Theme Website Setup
 |  | |
|---|---|---|
| Tested Website URL | GeneratePress | Astra |
| Web Server | Nginx | Nginx |
| PHP Version | PHP 7.4 | PHP 7.4 |
| DNS Server | Cloudflare | Cloudflare |
| Caching Method | W3TC Enhanced Disk | W3TC Enhanced Disk |
| Image Lazy Load | W3TC Lazy Load | W3TC Lazy Load |
| Plugins | ||
| FakerPress | ✔️ | ✔️ |
| W3Total Cache | ✔️ | ✔️ |
| WebP Express | ✔️ | ✔️ |
| WooCommerce | ✔️ | ✔️ |
Okay, as you can see above, we need several plugins to help us achieve the goals. Those plugins are essential. No matter what kind of website you have, you will always need a page caching method, a webp images tool, and an image lazy load technique.
Both websites have identical headers on mobile and desktop views. I also put an image logo at the header along with their standard hamburger menu.
Both sites are tested using the PageSpeed Insights tool 3 times. Why? Because the first one will probably hit un-cached version of the page. The second one, sometimes glitched and still hit the un-cached version. While the last one most of time will hit the cached version of the page.
GeneratePress vs Astra WooCommerce Shop Page
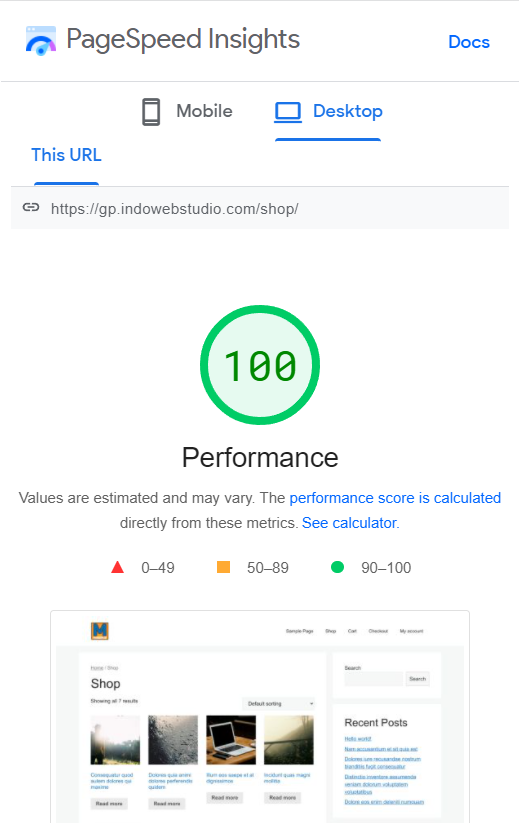
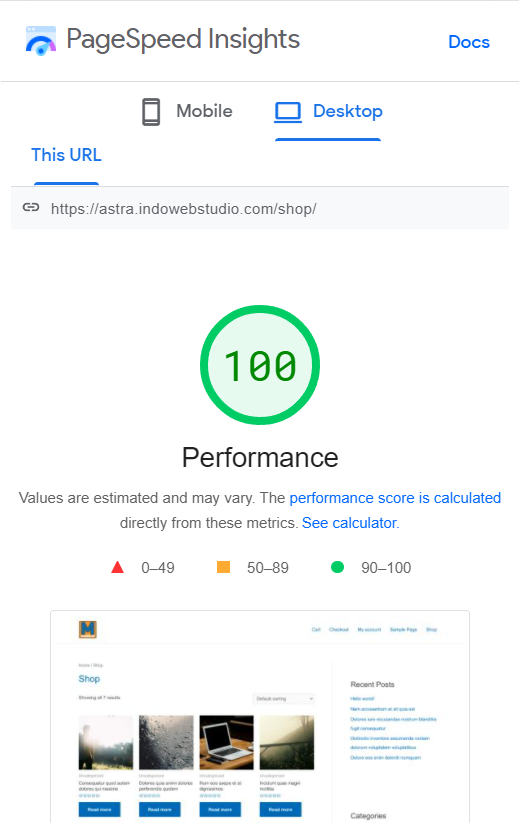
The first one to test is the catalog or shop page created automatically every time we install WooCommerce on our WordPress site.
 URL to Test |  URL to Test |
|---|---|
| Screenshot | Screenshot |
 |  |
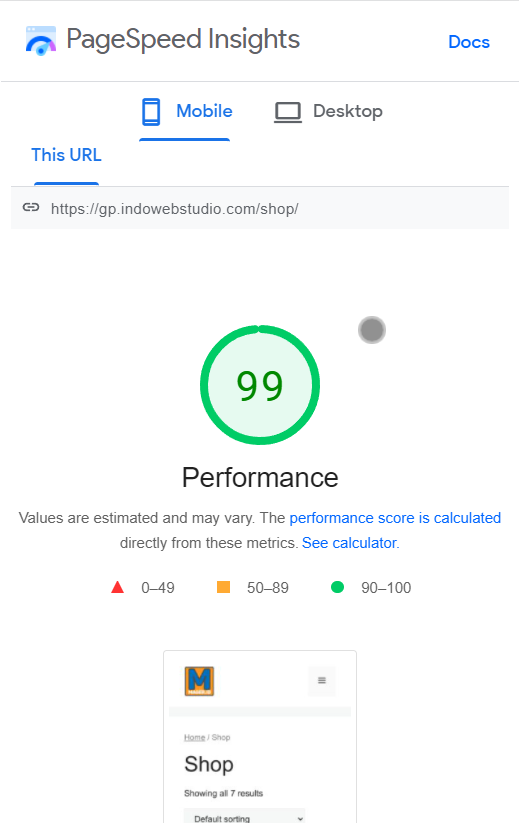
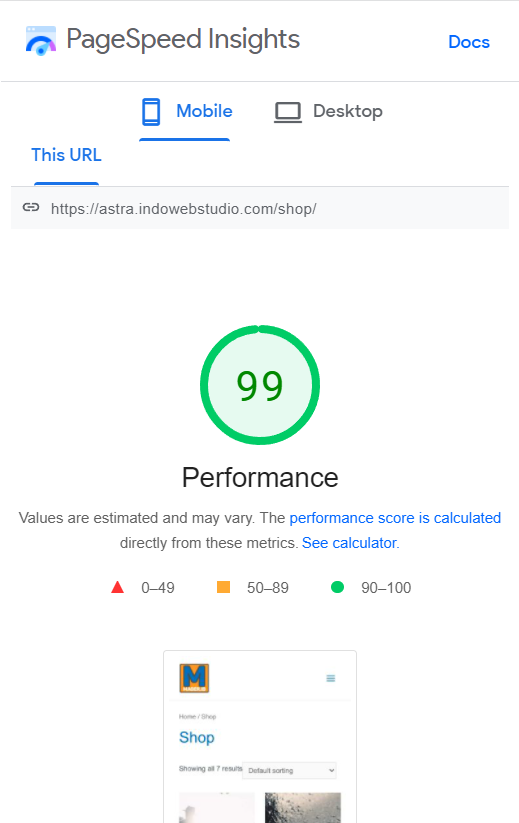
| Mobile View Score | Mobile View Score |
 |  |
| Desktop View Score | Desktop View Score |
 |  |
You can see the test results above; Astra and GeneratePress theme both are tied on mobile and desktop view scores.
GeneratePress vs Astra WooCommerce Product Page with Single Product Image
For the second test, we will see how well they perform on the single product page with only one product image.
 URL to Test |  URL to Test |
|---|---|
| Screenshot | Screenshot |
 |  |
| Mobile View Score | Mobile View Score |
 |  |
| Desktop View Score | Desktop View Score |
 |  |
On mobile view score, GeneratePress scores 3 points better. I think it happens because Astra has more render-blocking CSS files (4) compared to GeneratePress (3). So the browser needs a longer time to paint the initial element of the page.
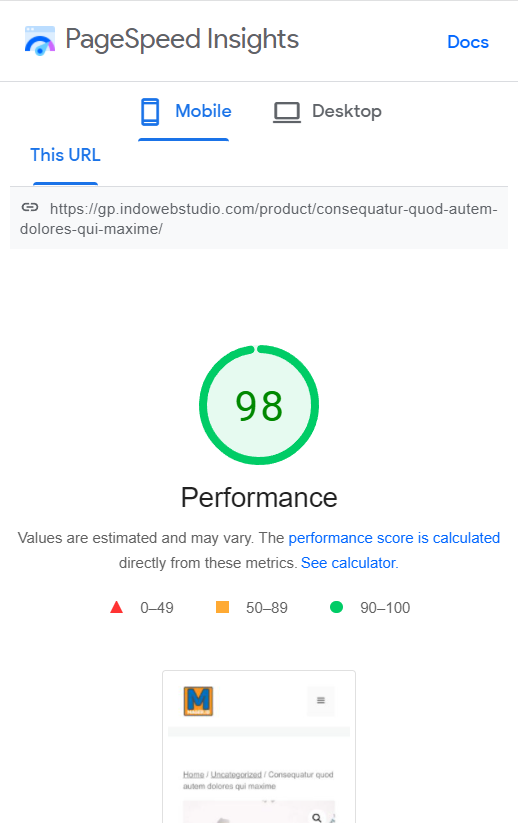
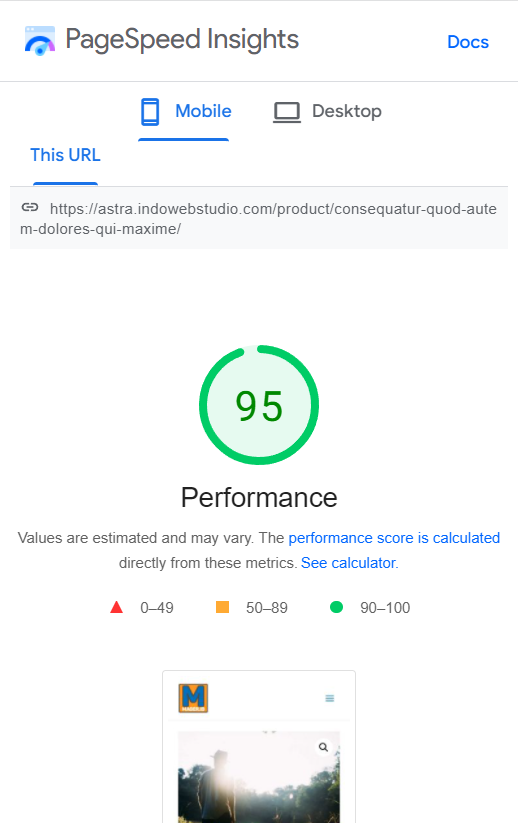
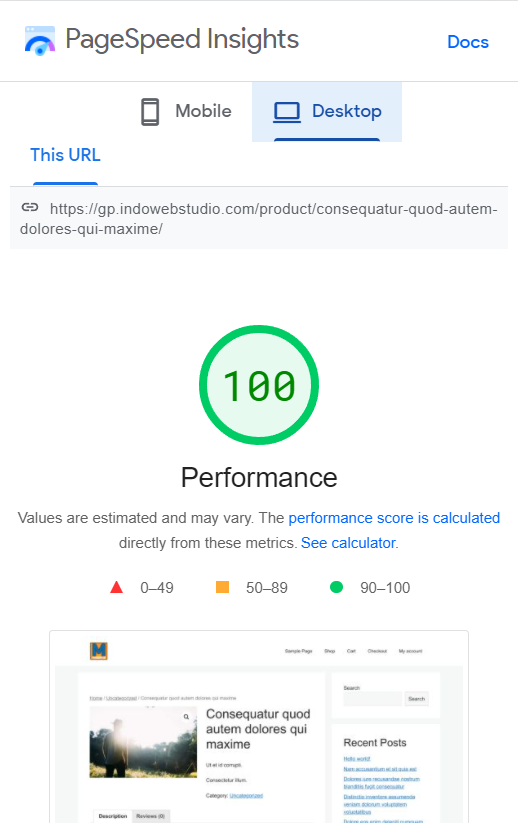
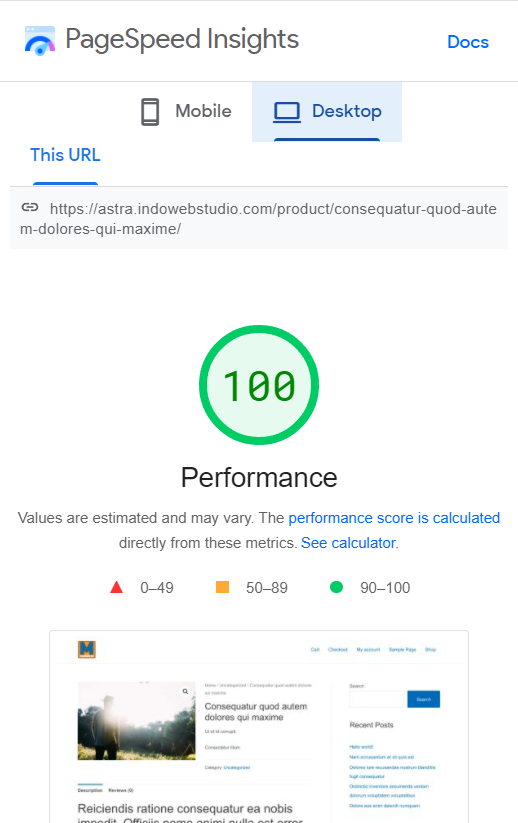
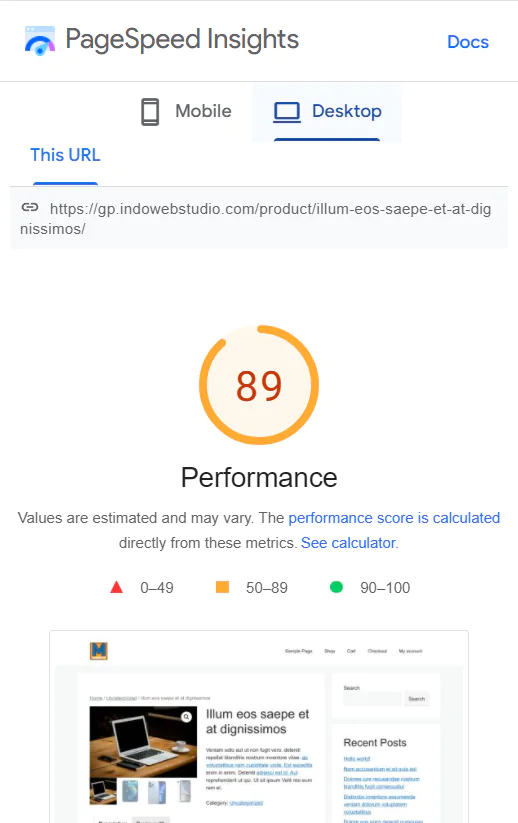
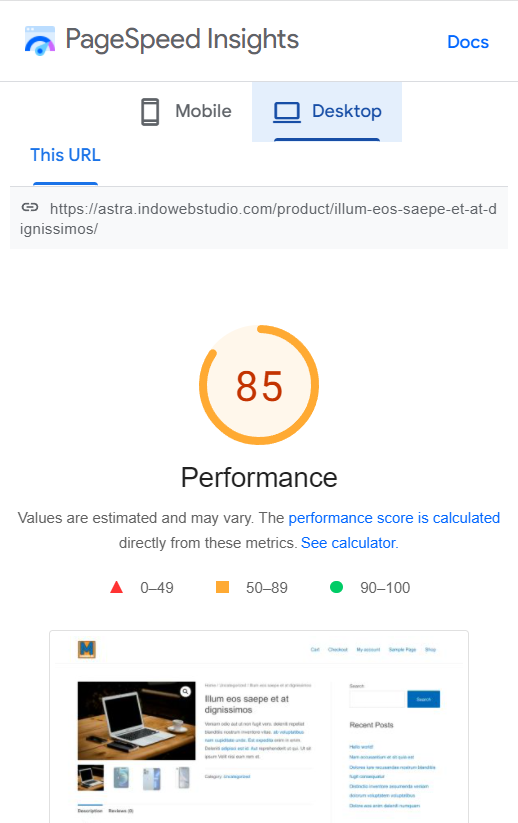
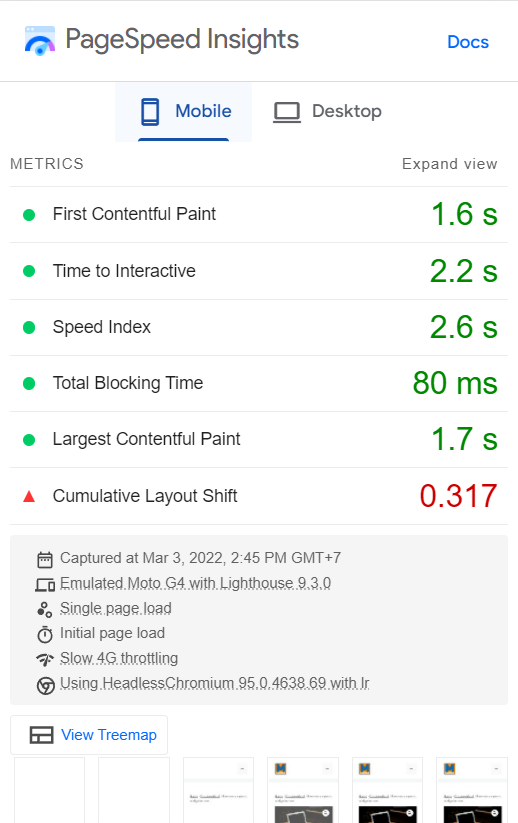
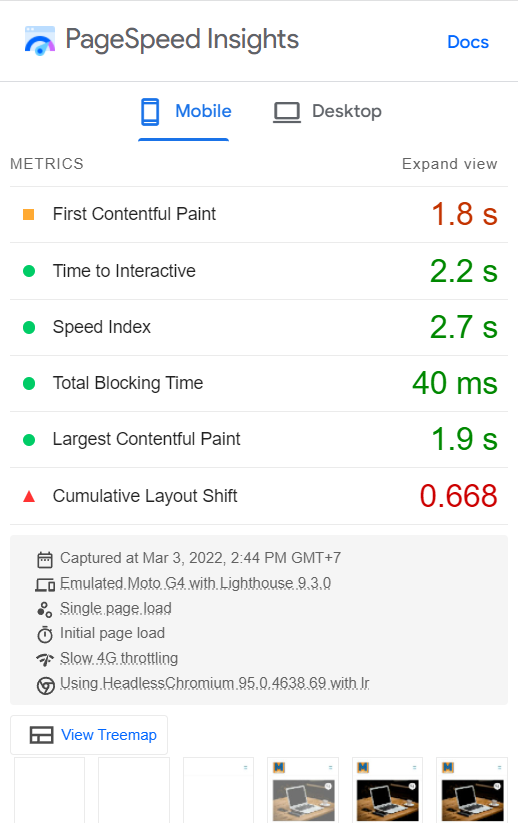
GeneratePress vs. Astra WooCommerce Product Page with Gallery Product Image
The last one will be a test on the product page, but both have image galleries on the above the fold area.
 URL to Test |  URL to Test |
|---|---|
| Screenshot | Screenshot |
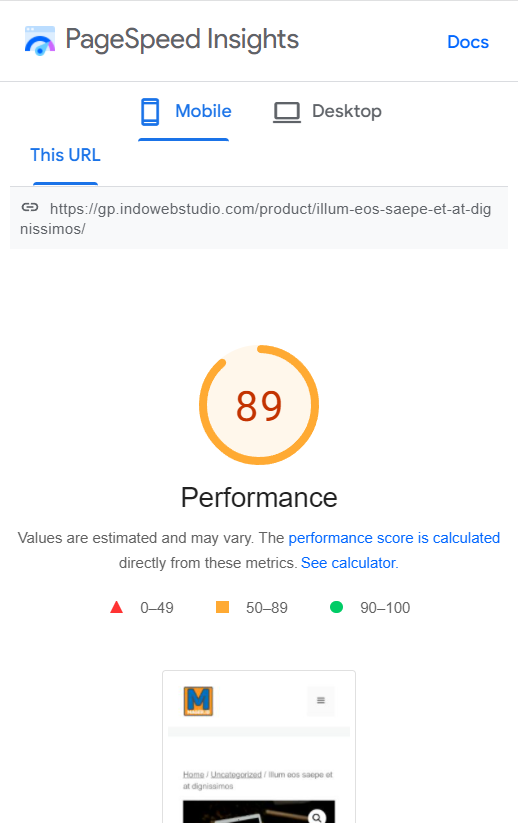
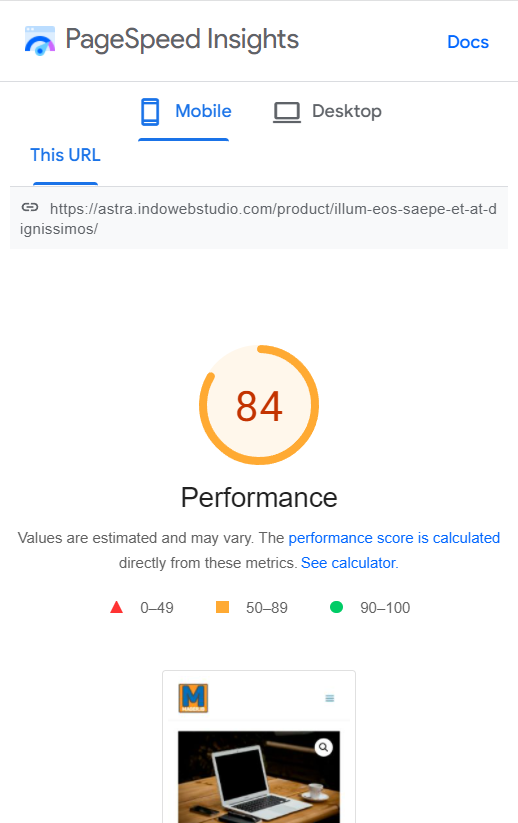
 |  |
| Mobile View Score | Mobile View Score |
 |  |
| Desktop View Score | Desktop View Score |
 |  |
| Mobile View Metrics | Mobile View Metrics |
 |  |
Testing the product page with image galleries resulting both themes can’t even reach 90. The real problem here is the Cumulative Layout Shift (CLS) score that badly hurt Astra with a 0.668s delay, while GeneratePress gets half of it.
If we analyze it further, the layout shift on both themes is caused by the image gallery initially loaded by WooCommerce. So the solution is to modify it or completely replace it with a better non-library-dependent image gallery. Anyway, if you want to hack WooCommerce to fulfill your needs, I created a post of my WooCommerce snippets collection.
In the next post, I will show you how to optimize the GeneratePress theme and solve that CLS problem.
Feel free to open a discussion below. Are you the WPAstra team or the GeneratePress team?